How to Leverage browser caching
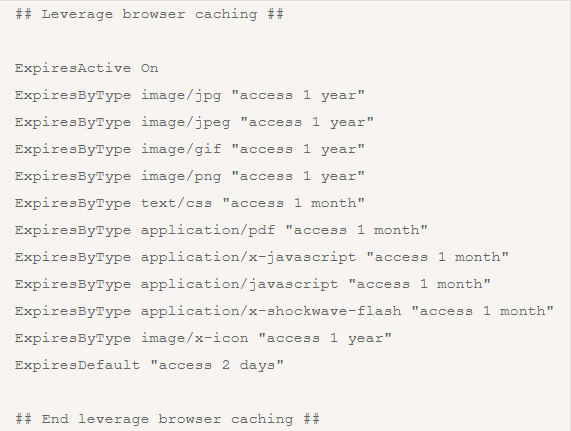
To use program reserving you want to alter .htaccess which will change the HTTP headers to set expiry times for specific kinds of records. The accompanying lines would should be added to your .htaccess:

This should help on improving your site(s) loading speed and reduce the overall resource footprint for your account.
What is browser caching?
We as a whole need to get out our program store from time to time so our PCs work appropriately. Other than that, we don’t actually have to contact them.
Regardless of which internet browser you use, is a product application that has a store. The application searches, distinguishes, and shows us the sites and other data through URLs. The program store saves data and information, including pictures and HTML, that is important to see the site.
By saving it to help transfer speed, so the following time while visiting that site, it will require less investment to download them. The information will stack naturally. Through this, you may not necessarily in every case see the most recent renditions of a site except if you occasionally clear your program store.
A few pages could comprise of a couple of documents and be little in size, perhaps two or three kilobytes. In any case, for other people, there might be a ton of records, and these may amount to be a few megabytes huge. Twitter.com for instance is 3 MB+.
The issue is two-fold.
- These large files take longer to load and can be especially painful if you’re on a slow internet connection (or a mobile device).
- Each file makes a separate request to the server. The more requests your server gets simultaneously the more work it needs to do, only further reducing your page speed.
Program reserving assists with putting away a portion of these records locally in the client’s program. Their most memorable visit to your site will set aside some margin to stack. In any case, when that client returns to your site, revives the page, or even moves to an alternate page of your site, they as of now have a portion of the documents they need locally.
Thus, this implies how much information the client’s program needs to download is less. In this way, less demands will require for your server. The outcome? it diminishes page load times.
How does it work?
Program storing works by denoting specific pages, or portions of pages, as being required to have been refreshed at various spans. Your logo on your site, for example, is probably not going to change from one day to another. By storing this logo picture, we can advise the client’s program to download this picture once seven days as it were. Each visit that a client makes in the span of seven days wouldn’t need another download of the logo picture.
By the web server advising the program to store these records and not download them when you return saves your clients time and your web server transmission capacity.